When we do a filter based on RGB, it looks for percentage of R, G and B in the a particular pixel. So it is a kind of relation. Let me give you a nice example
Assume I want to detect red color but I also have magenta color in the same image. My filter shows magenta as red! So I go to wikipedia (http://en.wikipedia.org/wiki/Magenta) and see why is it so and get something like this
RGBB
(r, g, b)
(255, 0, 255)
HSV
(h, s, v)
(300°, 100%, 100[1]%)
So when I used red filter in RGB space the magenta has 255 for R and 255 for B. So it will show up in both Red and Blue filter working in magenta.
But in HSV the value is 300. That is only one number. So when I filter my image in HSV and say 300 it will show only Magenta. For red it will be somewhere between 0 to 20. How I know the value, simple this image given below taken from Wikipedia (http://en.wikipedia.org/wiki/HSL_and_HSV) will help
I know we are all lazy, so here is the source code to grab image from webcam
Download (Source code to grab image from Web Cam using C# )(http://webpages.eng.wayne.edu/~dx8289/AforgeTutorial/Base/AforgeTutorial.zip)
After that we use AForge library by adding the Aforge.Imaging.dll to convert RGB to HSL. Added the following code for HSL filter and you’ll see the prefomance
void SelectedCam_NewFrame(object sender, NewFrameEventArgs eventArgs) { Bitmap image = (Bitmap)eventArgs.Frame.Clone(); //Reference : http://www.aforgenet.com/framework/docs/html/743311a9-6c27-972d-39d2-ddc383dd1dd4.htm // set color ranges to keep red-orange filter.Hue = new IntRange(0, 20); filter.Saturation = new DoubleRange(0.5, 1); // apply the filter filter.ApplyInPlace(image); // display in picture box pictureBox1.Image = image; }
Let me show how the image worked.
Given below is the image from my webcam that I am going to filter using HSL

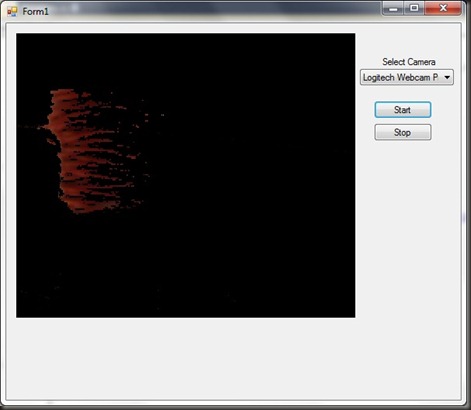
I have added a magenta color printed in a paper and kept it at the background. Because you will see the real difference when you use a RGB to filter vs HSL for this image. I am not doing the RGB, but I will be giving the source code for this at the end of the post. So you are free to try based on the previous posts. After applying the HSL filter lets look how it looks
Tada!!!

There is no Magenta or any other color being showed. By tweaking the value you can get more better results.
You can download the source code by clicking down below
Click Here for Source Code for HSLFilter using Aforge


